Chỉ với 03 bước đơn giản dưới đây bạn bắt đầu từ con số 0 và có một website hoàn chỉnh với đẳng cấp chuyên nghiệp.
Bước 1: Tạo tài khoản Zoho
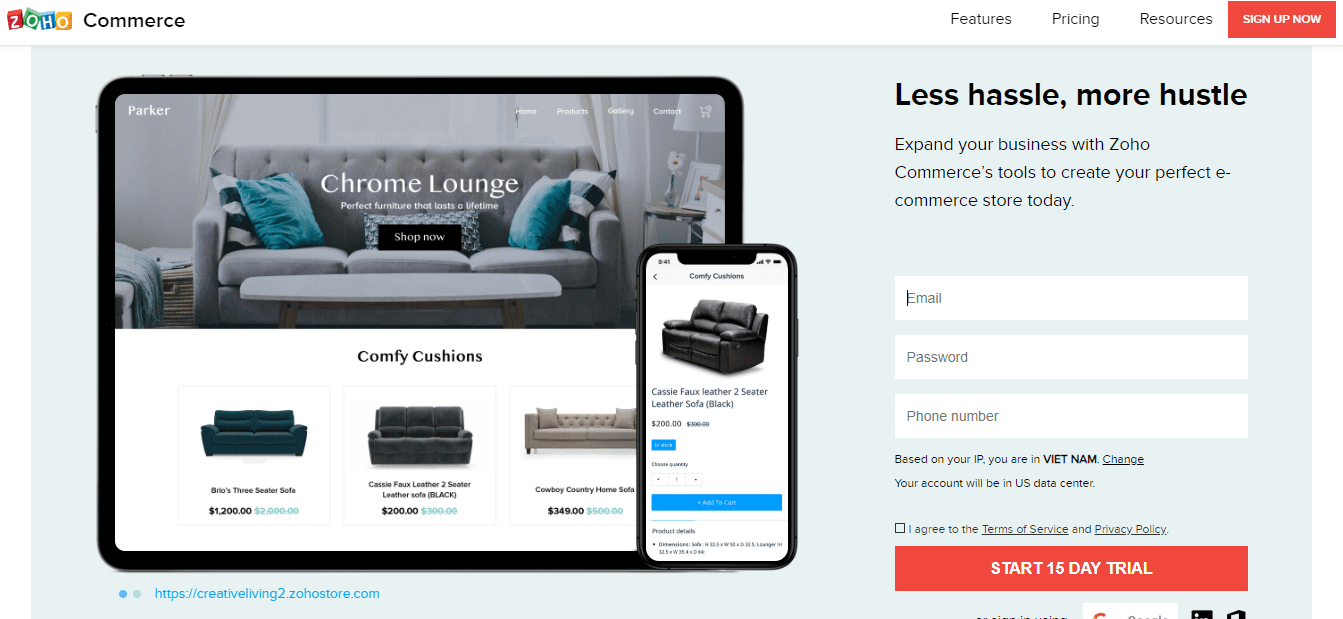
- Truy cập trang commerce.zoho.com
- Nhập vào địa chỉ email, mật khẩu và số di động của bạn
- Nhấp vào START 15 DAY TRIAL.

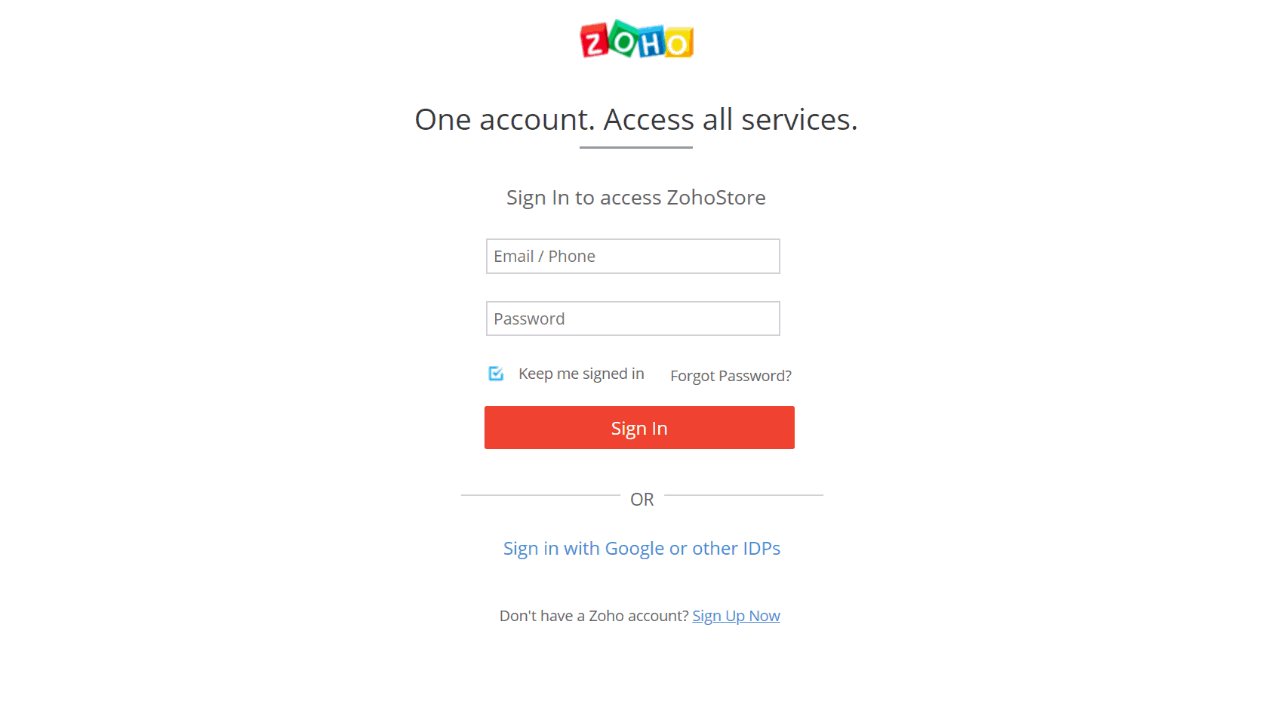
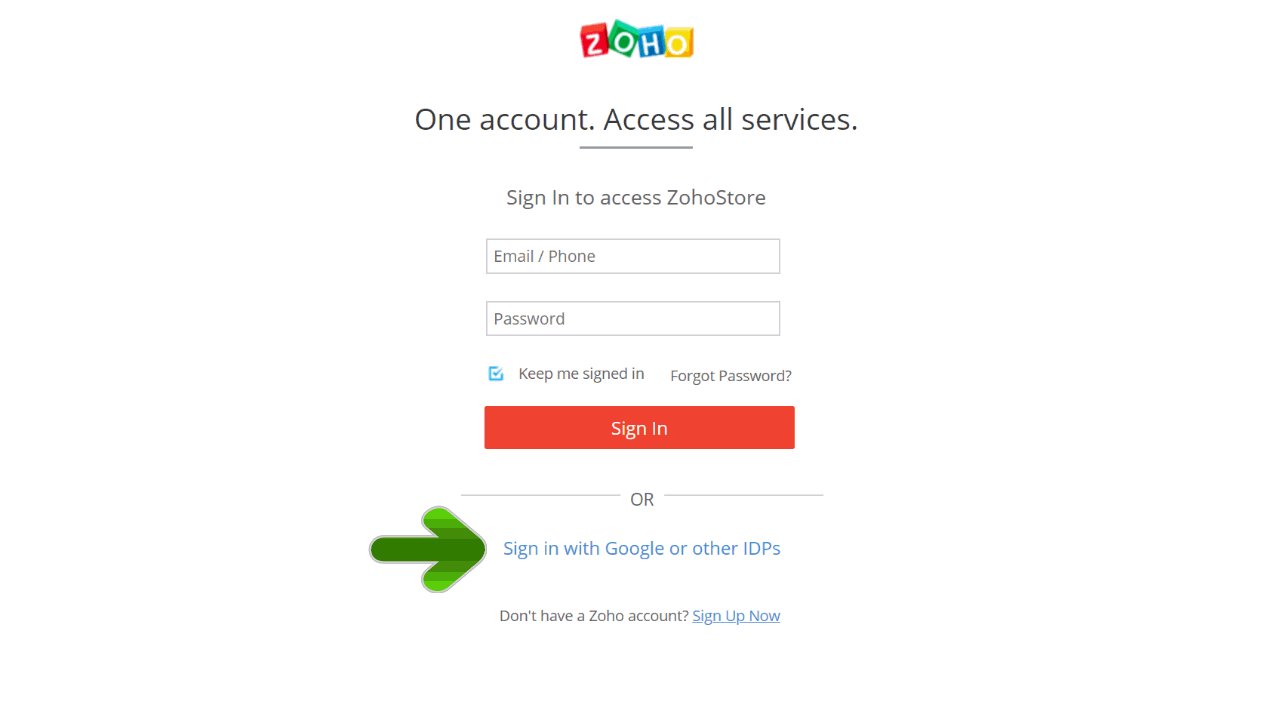
- Truy cập trang commerce.zoho.com, tìm và nhấp vào LOGIN ở phía trên bên phải.
- Nhấp vào Sign in with Google or other IDPs
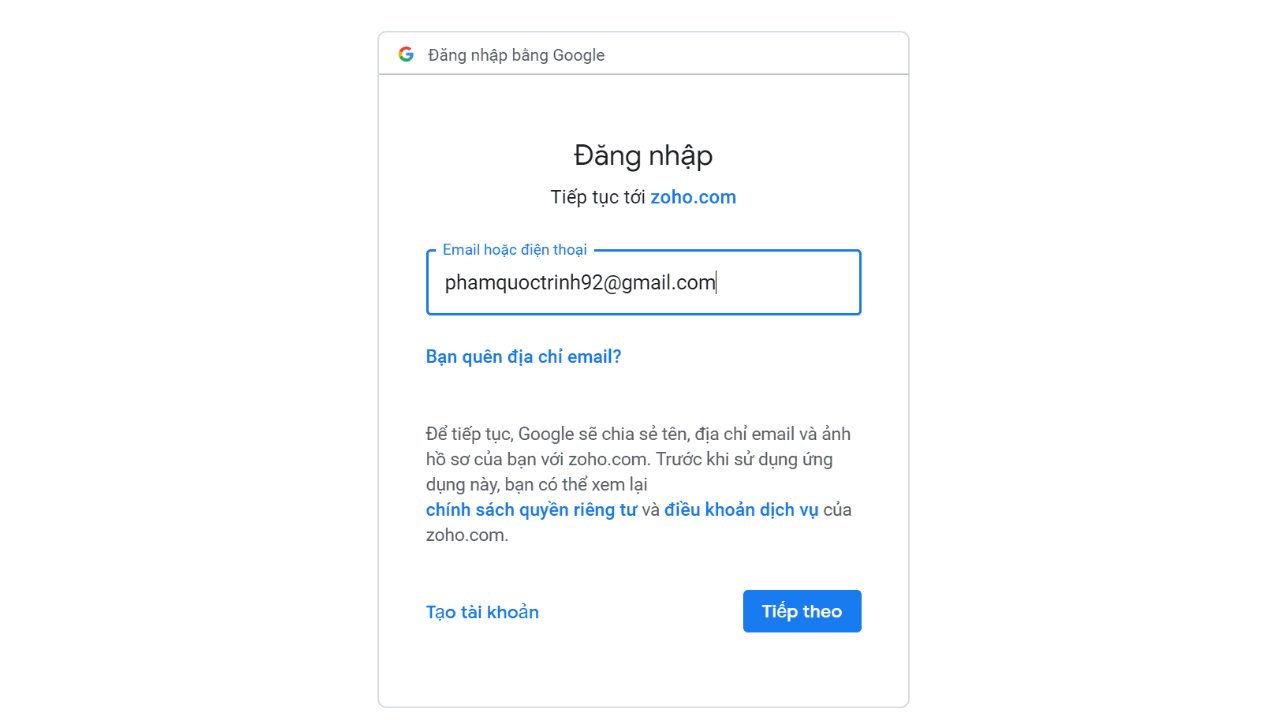
- Chọn đăng nhập bằng qua Gmail, LinkedIn, Facebook ... và tiến hành đăng nhập.

Lưu ý: Bạn sẽ nhận được email xác minh sau khi tài khoản mới được tạo và sau đó cần bước xác nhận email. Khi tài khoản của bạn được kích hoạt, ngoài Zoho Commerce bạn có thể truy cập vào tất cả ứng dụng trên Website Zoho.com
Bước 2: Thêm sản phẩm vào website
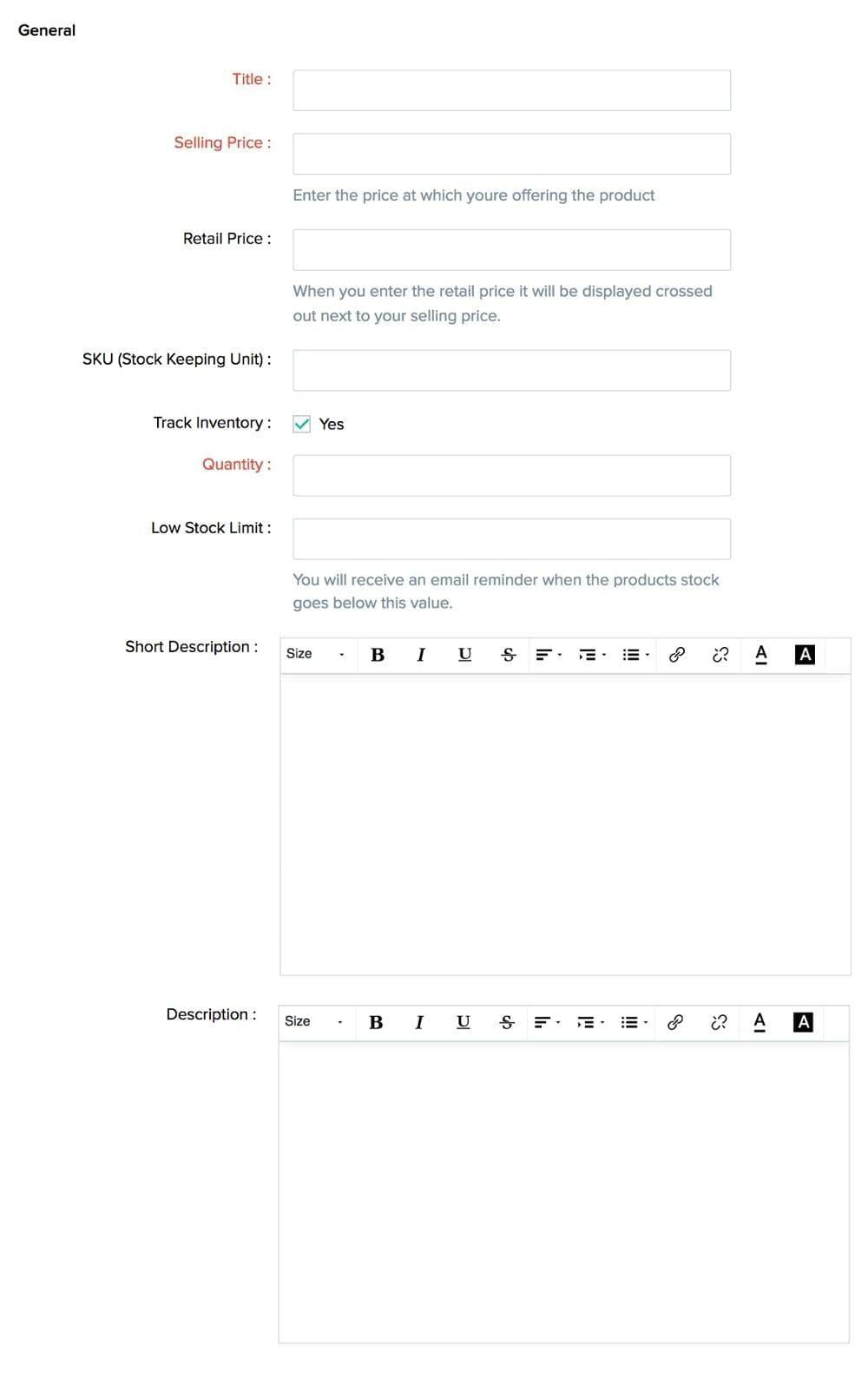
Điều đầu tiên bạn cần làm là thêm các sản phẩm muốn bán, theo các bước sau:
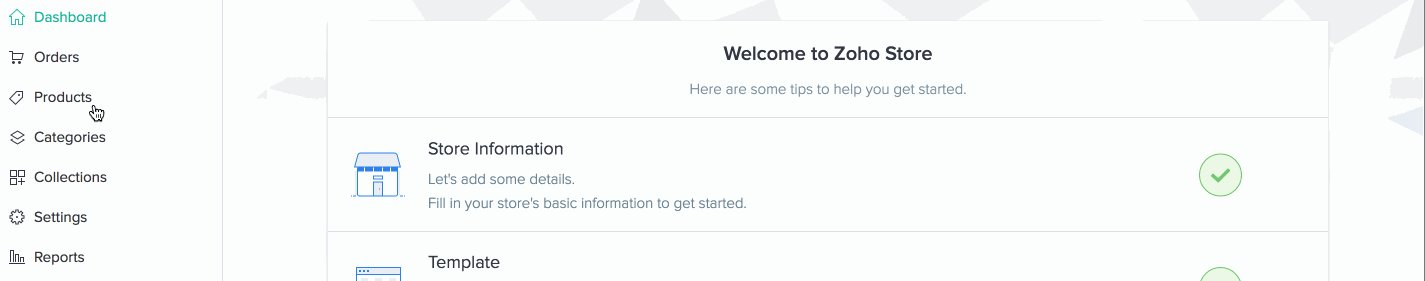
1. Đi đến Products trên trang chủ.



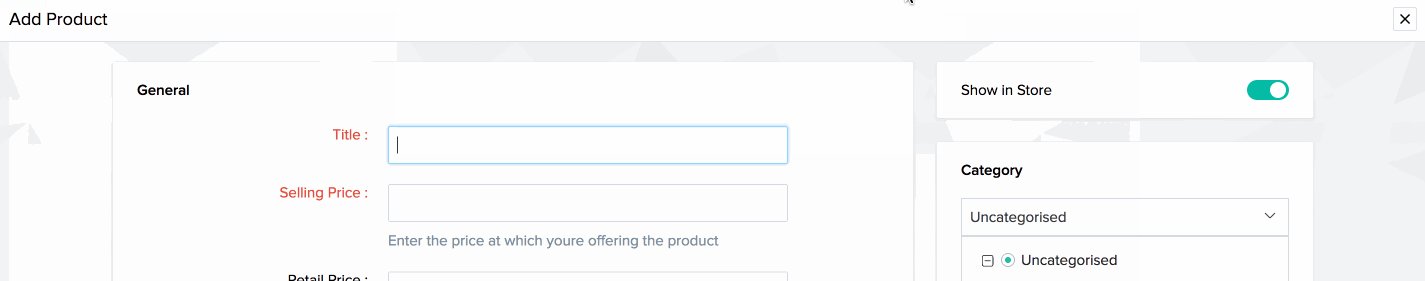
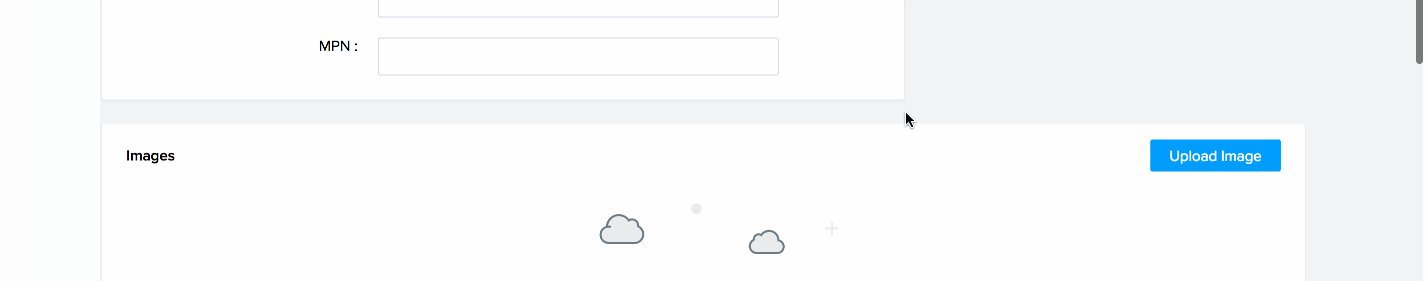
15. Để thêm ảnh về sản phẩm, hãy cuộn xuống phần Images bên trái và nhấp vào Upload.

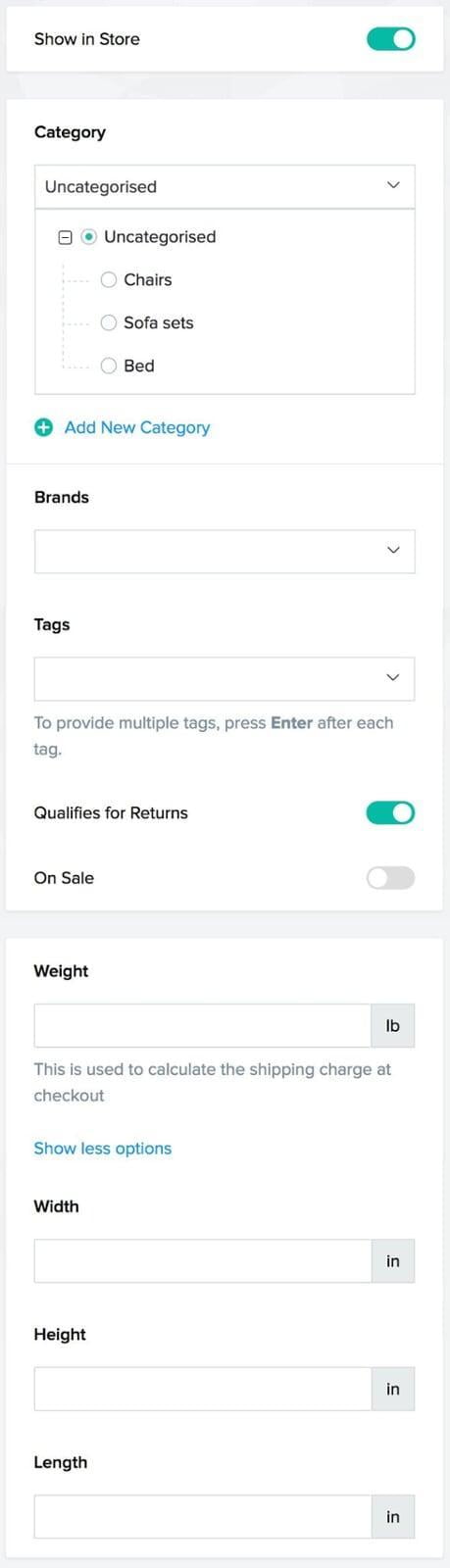
16. Nếu sản phẩm của bạn có nhiều tùy chọn hoặc thông số màu khác nhau, hãy cuộn xuống phần Attributes - Thuộc tính và nhấp vào Add Attribute - Thêm thuộc tính để tránh thêm từng thứ một.

17. Để điền chi tiết SEO, hãy cuộn xuống phần SEO và thêm tiêu đề SEO, từ khóa SEO và mô tả SEO.

18. Nhấp vào Save.
- Categories - Danh mục: https://www.quantri40.vn/blogs/post/danh-muc
- Shipping: https://www.quantri40.vn/blogs/post/van-chuyen
- Tax - Thuế: https://www.quantri40.vn/blogs/post/thue
- Payment Gateways - Cổng thanh toán: https://www.quantri40.vn/blogs/post/cong-thanh-toan
Bước 3: Tạo Website
Để tạo Website các bạn nhấp vào Site Builder:

Thêm Elements
 ] ở phía bên trái trên cùng, sau đó bấm + Element. Tiếp theo, kéo và thả element bạn chọn từ trong bảng vào trang của bạn.
] ở phía bên trái trên cùng, sau đó bấm + Element. Tiếp theo, kéo và thả element bạn chọn từ trong bảng vào trang của bạn.
Bạn cũng có thể vào bảng nội dụng này để thêm Sections, Apps, và Forms.

Sections

Note: Bấm vào biểu tượng Add [ ], sau đó chọn +Element. Bấm Sections để vào bảng nội dung của phần sections.Từ đây bạn có thể chọn và thêm sections với những bố cục đa dạng. Luôn có các hình ảnh động hướng dẫn theo ngữ cảnh để trợ giúp bạn dễ dàng hiểu và hoàn thành công việc.
], sau đó chọn +Element. Bấm Sections để vào bảng nội dung của phần sections.Từ đây bạn có thể chọn và thêm sections với những bố cục đa dạng. Luôn có các hình ảnh động hướng dẫn theo ngữ cảnh để trợ giúp bạn dễ dàng hiểu và hoàn thành công việc.
Chỉnh sửa elements - cơ bản
Thay đổi vị trí xuất hiện của các elements bằng việc bấm vào chúng và dùng mũi tên bốn chiều [ ]
]

 ].
]. ].
].
Thực hiện các thay đổi bằng cách thay đổi giữa mỗi tab để có được lựa chọn hợp lí với bạn.
Thêm Page
 ] ở phía bên trái trên cùng, sau đó bấm + Page.
] ở phía bên trái trên cùng, sau đó bấm + Page.
Note: Chọn những mục của Menu bên trái để có thể chỉnh sửa SEO, Menu options, Header , Footer Code, và Banner.
Quản lý Pages
Bấm Pages ở phía trên cùng trang của bạn.

Tại đây, tất cả trang của bạn sẽ được gom lại vào một chỗ. Bạn có thể tìm và thêm trang mà không cần phải tìm từng trang một trong menu.

Note: Để xóa, di chuyển hay copy một trang, tích vào ô bên cạnh của trang bạn muốn, sau đó chọn mục bạn muốn.
Bài Blog
Để tạo một trang Blog
2. Tìm đến danh mục Blog và nhấp vào Preferences
3. Bấm vào Create a Blog để khởi tạo một trang Blog.
Để truy cập trang blog, bấm Blog trong thanh menu.



 ] và bấm Yes, delete it.
] và bấm Yes, delete it.
Tùy chỉnh trang web của bạn


Những cài đặt khác
Bấm Settings ở góc trên cùng bên trái để có thể sửa đổi bất cứ thứ gì cho trang web của bạn như SEO, Comment Boxes, Social Share và the likes.
Preview
Xem bản xem trước trang web của bạn trước khi xuất để hiểu rõ hơn về thiết kế và tính dễ sử dụng. Bấm vào nút [ ] ở góc trên cùng bên phải để bắt đầu vào chế độ xem trước.
] ở góc trên cùng bên phải để bắt đầu vào chế độ xem trước.

Publish
 ]
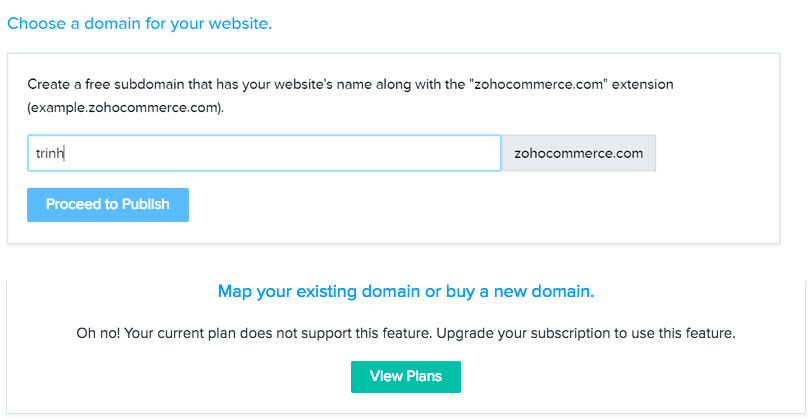
]Mapping domain

Note: Nếu bạn muốn mua một tên miền mới vui lòng gửi lại thông tin (tên domain dự kiến mua) vào địa chỉ email: trinh.pq @ i3-vietnam.tech hoặc liên hệ SĐT: 0966213292 để được hỗ trợ và bạn có thể map tên miền đã có khi nâng cấp trang web của bạn lên phiên bản trả phí của chúng tôi.
Nếu bạn muốn dùng subdomain miễn phí, tên miền của bạn sẽ có thêm đuôi là .zohocommerce.com
Chia sẻ bài viết từ websites lên Facebook
 ]. Bạn nhấp vào Chia sẻ lên Bảng tin hoặc Tin để chọn nơi chia sẻ bài viết Chia sẻ trong nhóm hoặc Chia sẻ trên trang bạn quản lý rồi Đồng thời bạn có thể bổ sung thêm nội dung cho bài viết rồi bấm Đăng lên facebook.
]. Bạn nhấp vào Chia sẻ lên Bảng tin hoặc Tin để chọn nơi chia sẻ bài viết Chia sẻ trong nhóm hoặc Chia sẻ trên trang bạn quản lý rồi Đồng thời bạn có thể bổ sung thêm nội dung cho bài viết rồi bấm Đăng lên facebook.Hỗ trợ triển khai
Nếu bạn đã làm theo tất cả những hướng dẫn trên, trang web đầu tiền của bạn đã sẵn sàng để hoạt động! Tuy nhiên, nếu bạn thấy khó khăn trong việc gì đó, đừng ngại ngần liên lạc với nhóm giúp đỡ 24/5 của chúng tôi. Hãy viết yêu cầu hỗ trợ của bạn đến trinh @ i3-vietnam.tech hoặc trong cổng hỗ trợ khách hàng: https://support.quantri40.vn/portal/.
Chúng tôi cùng nhà trường (và các doanh nghiệp đối tác) cam kết đồng hành, tài trợ và hỗ trợ đặc biệt đưa vào ứng dụng đối với dự án:
- Ý tưởng kinh doanh táo bạo
- Đạt tiêu chuẩn về nội dung và mỹ thuật
được thiết kế và xây dựng từ các bạn sinh viên, một cách hiệu quả và bền vững